My PhpStorm configuration for Laravel and Vue
Ohh! A wild blog post appeared! Will this be the beginning of a
PokémonPhpStorm trainer career?
🤔 Why?
There are many resources already available for setting up your PhpStorm. For example, the excellent course from Jeffrey Way on Laracasts, go watch it if you really want to make it your own!
But this is much more a reference for random people on the internet, colleagues or friends on how I set up my PhpStorm, and we will mainly focus on the tooling setup in this post.
In the end I will also share some details on my color style customizations, where I will also share my customized Tokyo Night color scheme.
But why do you share this just now?
Mainly because I got inspired to share more because of the amazing talk “Publishing Your Work” from Aaron Francis.
Is this a perfect guide?
No, and it will never be. Everything in this world is changing really fast and if I would let my perfectionism decide whether to publish this, you would still only find the ol’ “First Post” on my “blog”.
🔌 Plugins
- Laravel IDEA
- .env Files Support
- .ignore
- Pest PHP
- GitHub Copilot
- Tokyo Night Theme
✅ Checks
PHPStan
This is a per-project setting, so you will need to do that for every project.
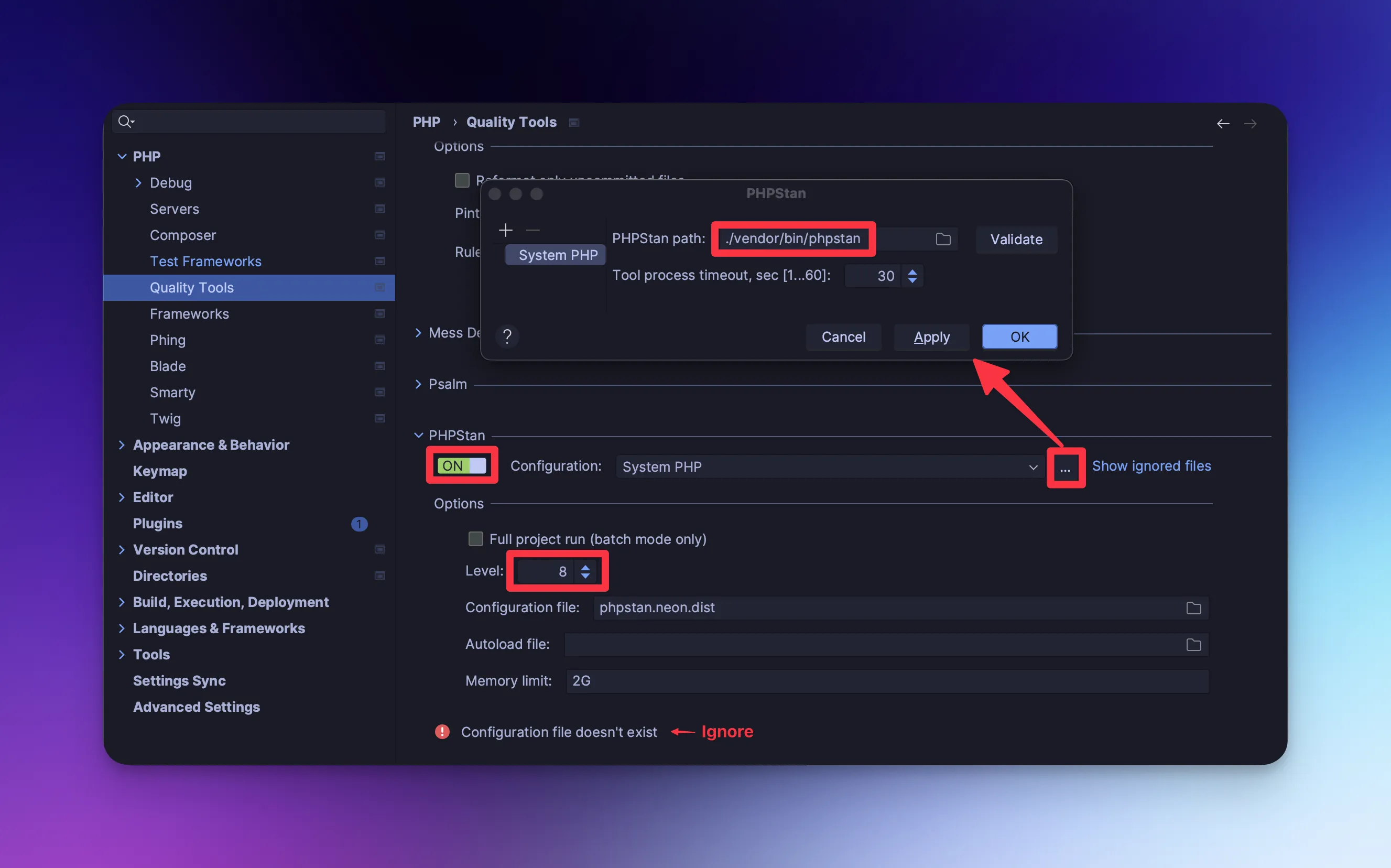
To ensure safety in your PHP code, we want to enable PHPStan in the PHP -> Quality Tools section.
Make sure to adjust the level to a good default (will be overridden by your project’s config anyway) and press the ... button to properly set
a project independent path for PHPStan and fill in ./vendor/bin/phpstan.
I honestly think JetBrains should just guess this automatically tbh.

Inspection severity
Next up, we are going to adjust and enable some inspections for our tools.
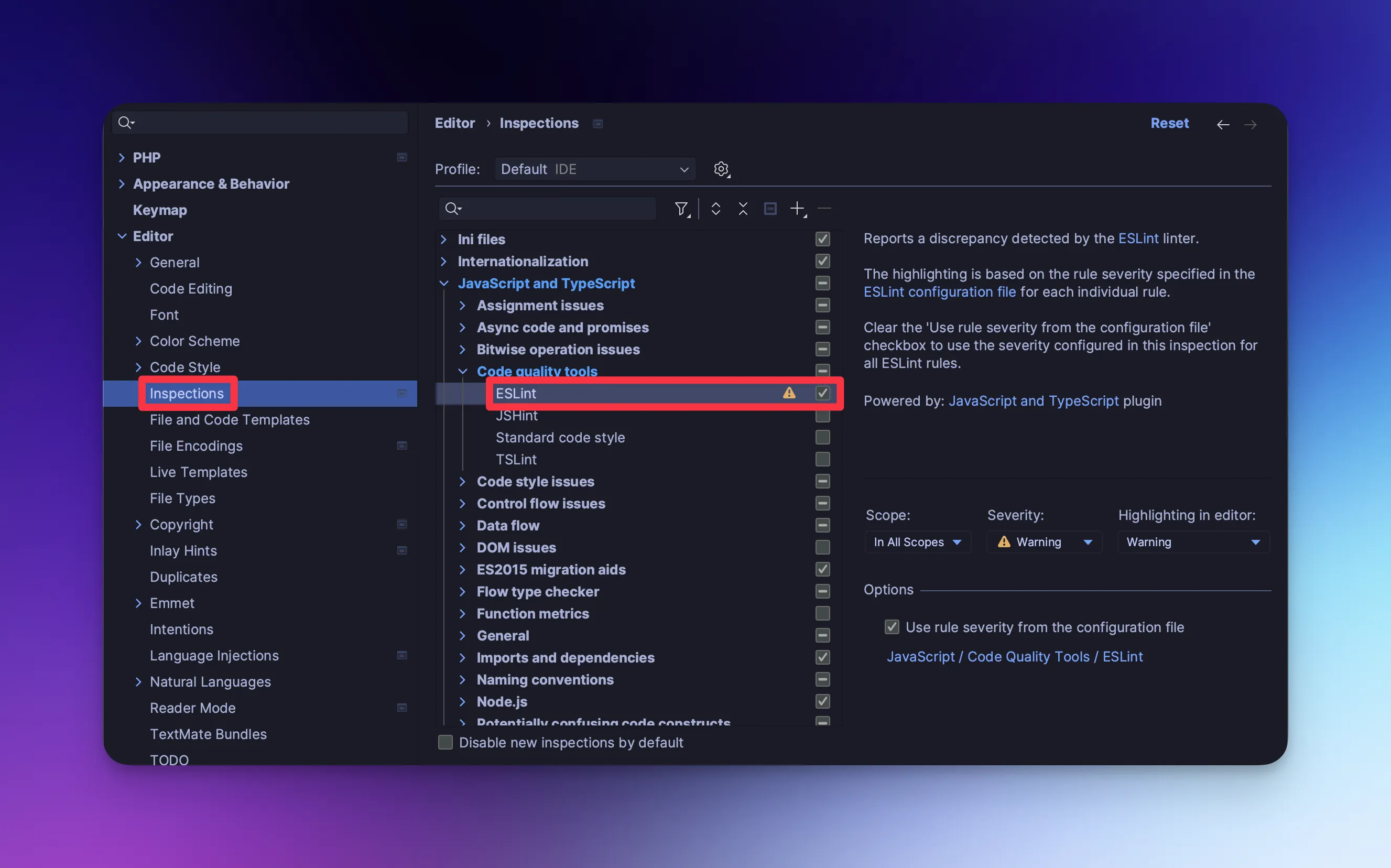
Just go to the Inspections settings screen, found in the Editor settings:
ESLint Inspection

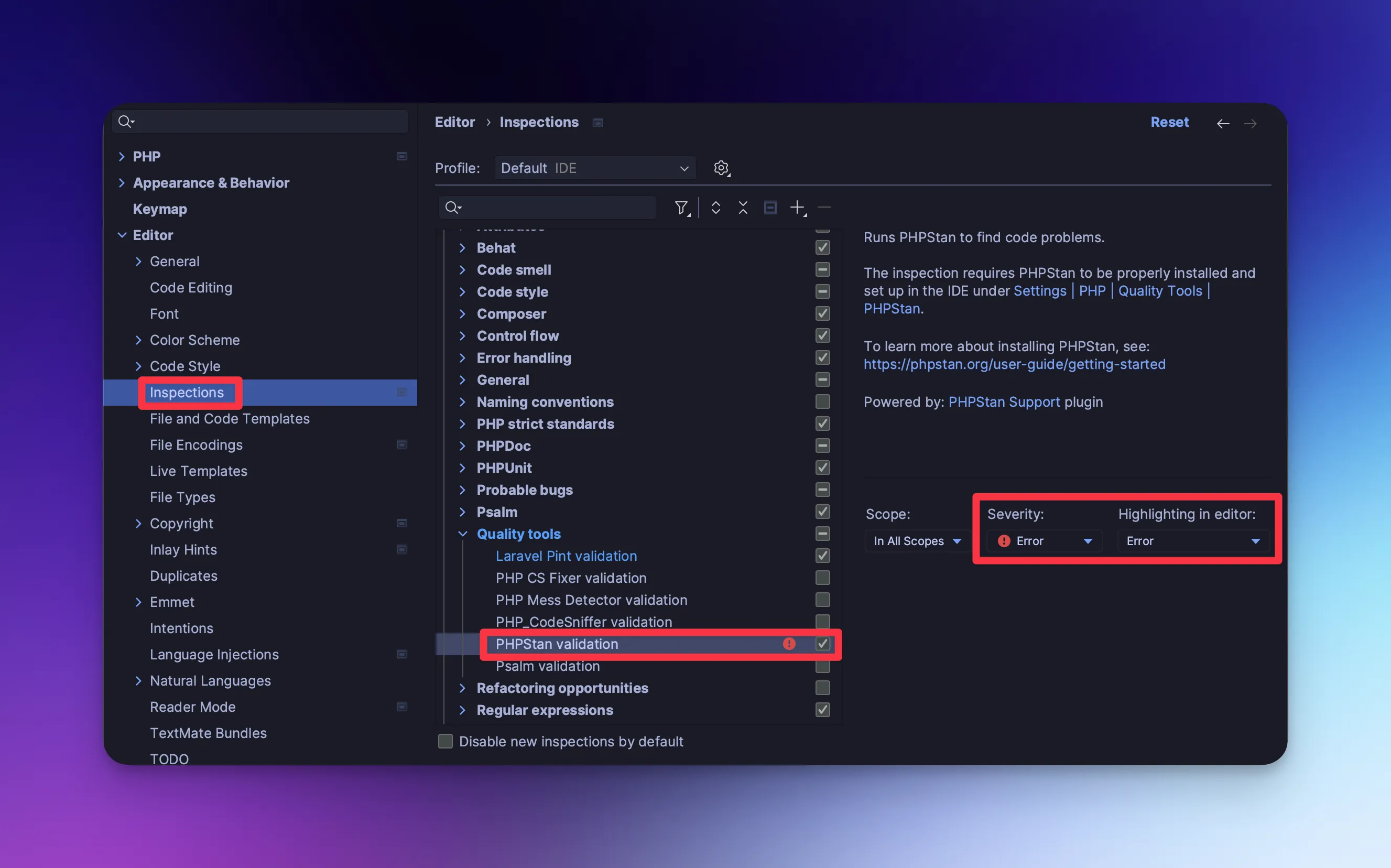
PHPStan Inspection
Now enable the PHPStan to actually notice the errors while developing. You should also make sure to check the Severity and Highlight in Editor settings to be set to Error or something else you prefer, to notice the issues and provide incentive to fix ‘em all.

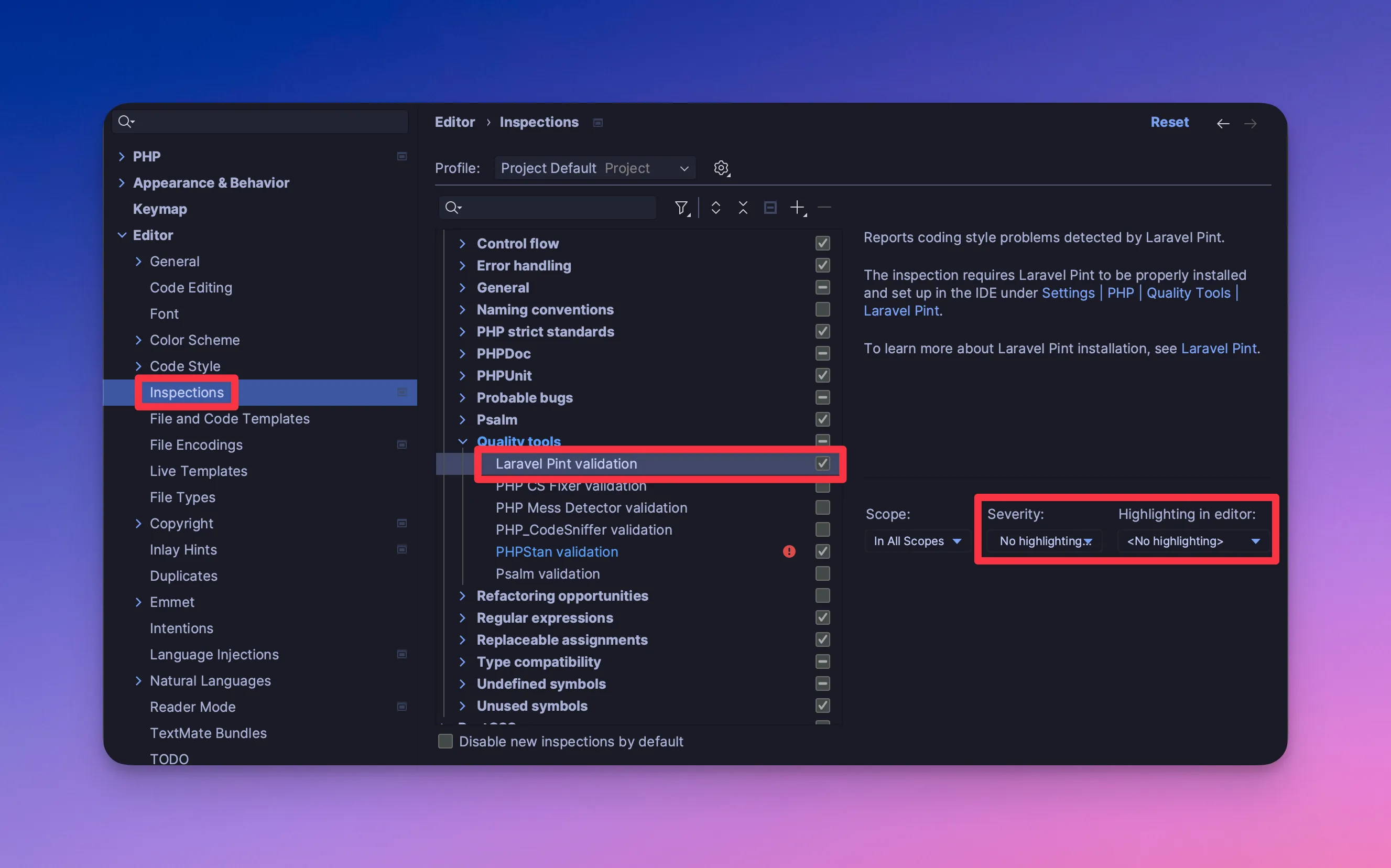
Pint Inspection
Now enable the Pint Inspection too, but this time change the Severity to No highlighting, to avoid visual interruptions when coding and the style does not perfectly match.

🖨️ Formatting
Sadly you will need to configure those for every project…
Format on Save
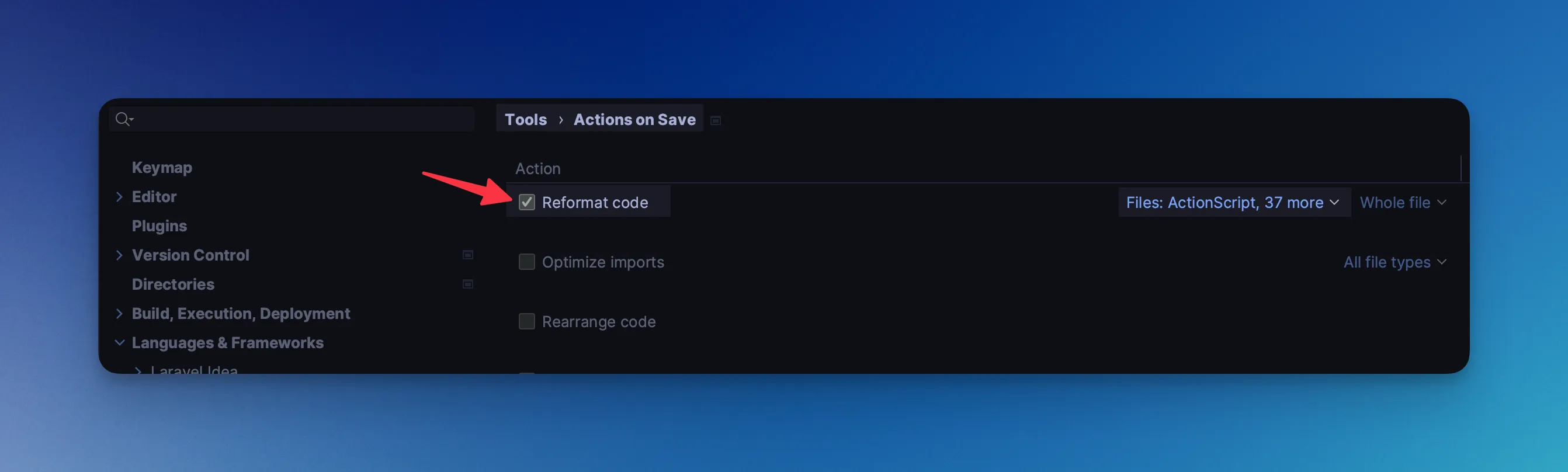
This one is also important, go to Tools -> Actions on Save and enable Reformat code.
Otherwise tools like Laravel Pint won’t run automatically.

Additionally, make sure to disable formatting on all JS & Vue file types, since this saves unnecessary changes and jarring when formatting, since they might conflict with Prettier for example.
This improve in the next PhpStorm 2023.3 release, where they fixed a bug about adjusting the code style when Prettier is detected.
Pint
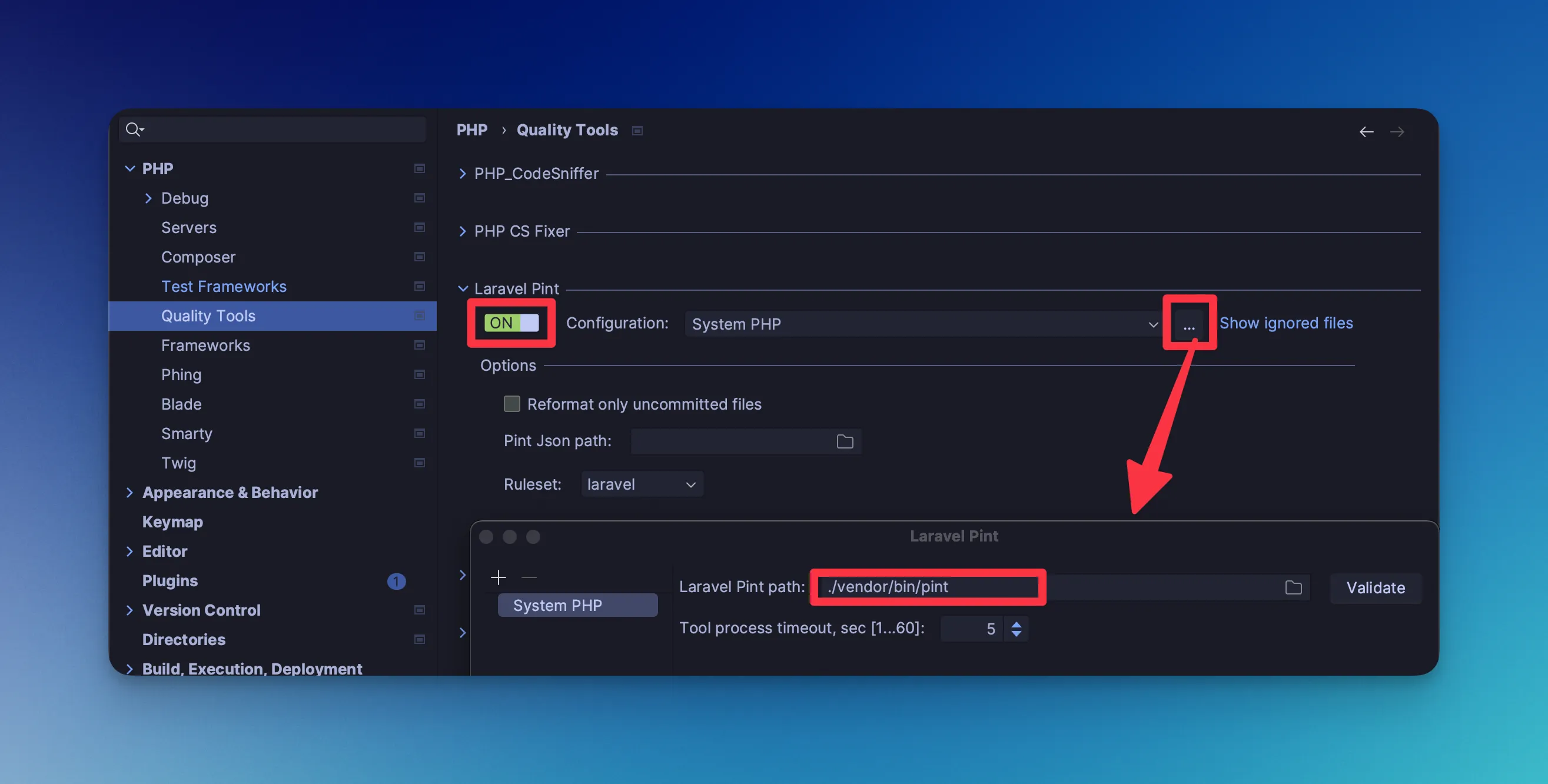
Next up, we also want to format our PHP code. So go to PHP -> Quality Tools -> Laravel Pint and set the slider to ON.
Additionally press the 3 dots and configure the Laravel Pint path to be ./vendor/bin/pint to make this suitable for all your projects.

Prettier
For JS files, lets set up the good ol’ Prettier.
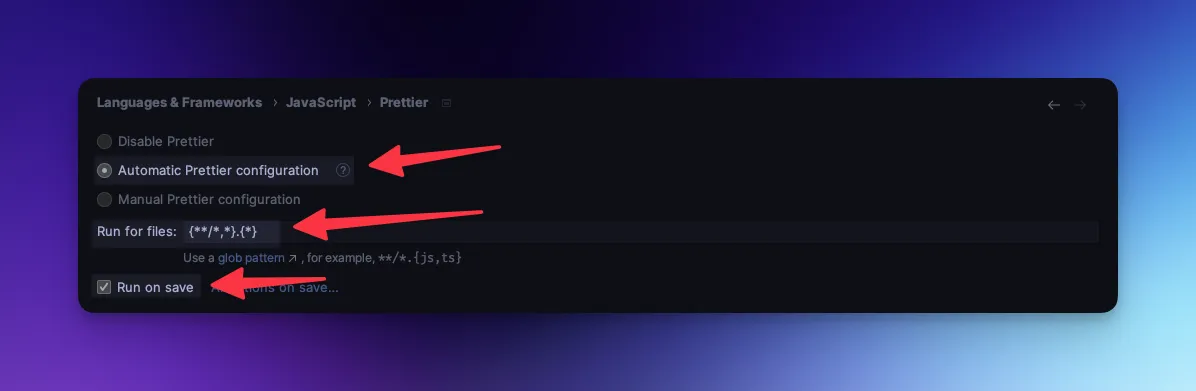
To do so, go to Languages & Frameworks -> JavaScript -> Prettier and enable Automatic Prettier configuration.
Now you can also adjust the file endings to include only some formats, but I changed it to check everything since this currently catches everything for my use case,
because it will run on all files in CI anyway and I often found myself including more and more file endings.
So I just let Prettier check every file: {**/*,*}.{*}
Also remember to enable the Run on save checkbox for the auto fix on 💾 sweetness.

ESLint
Same thing for ESLint.
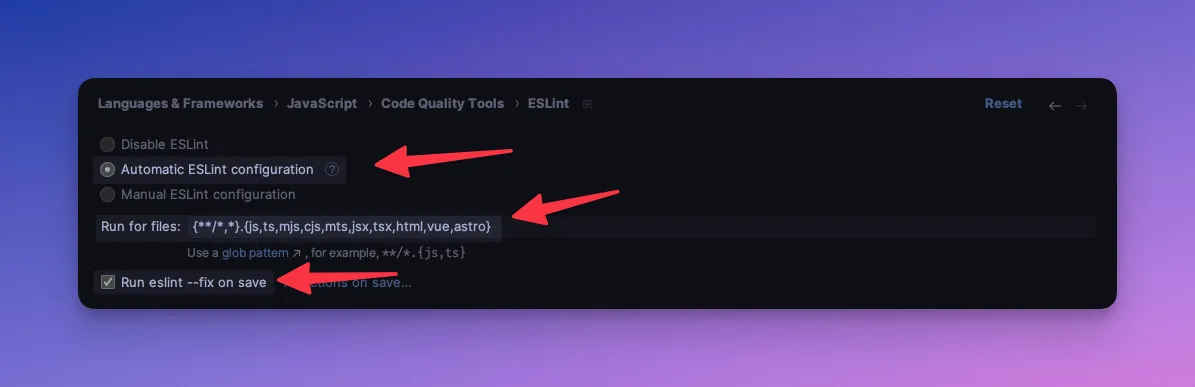
Go to Languages & Frameworks -> JavaScript -> Code Quality Tools -> ESLint and enable Automatic ESLint configuration.
For ESLint I still maintain a list of file endings, since it can get quite performance heavy.
Currently, I have the following list: {**/*,*}.{js,ts,mjs,cjs,mts,jsx,tsx,html,vue,astro}.
Again, remember to enable the Run on save checkbox for the auto fix on 💾 sweetness.

Code Style
Now comes an important change to avoid conflicting code style formatting from PHPStorms rules, which need some tweaks since they are now active on save and usually people do not notice how the default settings look. If we do not change these, we will be able to see how PHPStorm first applies its own style and then runs tools like Laravel Pint which reformat the code again. For large files, this could lead to big jitter and annoyance.
Go to Editor -> Code Style -> PHP. Choose Scheme: Default (IDE).
Note: We do not use the
Set from...Feature here, and instead configure only a handful rules on our own to match the style.
But we are not done yet, since the base configuration still formats way too much for my taste and maybe your colleagues. So we tweak some styles to avoid auto formatting code sections that are valid for Laravel Pint but not for PHPStorm. Our settings will reduce the impact of auto-formats to a minimum and ideally should not cause you to commit “unneccessary” styles which are not enforced through Laravel Pint for example.
If you have some custom Laravel Pint / PHPCsFixer rules and notice double reformats, you might need to match some settings to your rules.
PHP Style Adjustments (config file)
You can now follow all the steps below or just download my codestyle export and import it 😄
👉 Download the CodeStyle here
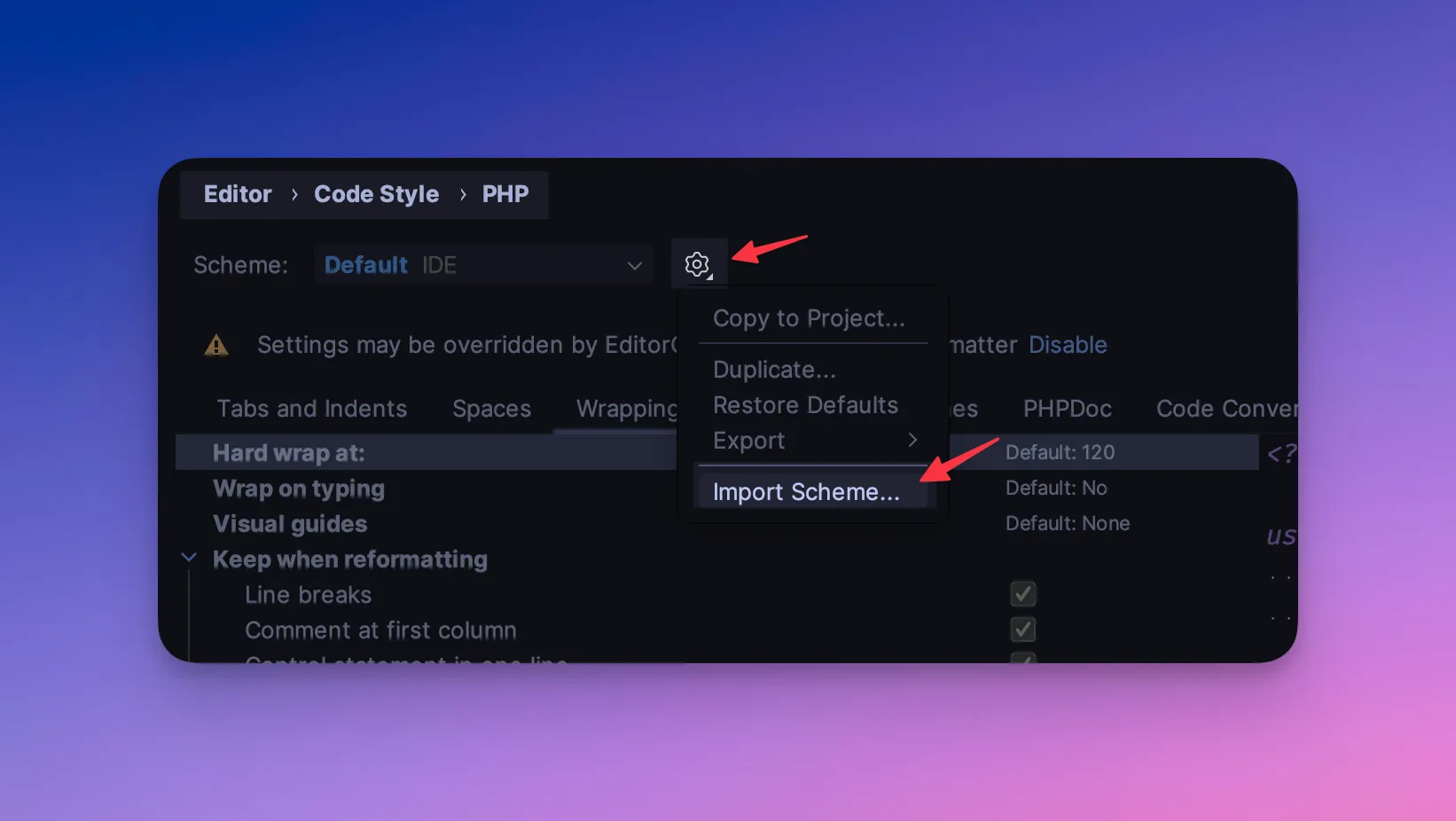
And import it on the PHP Code style page, by clicking the ⚙️ icon.

PHP Style Adjustments (detailed)
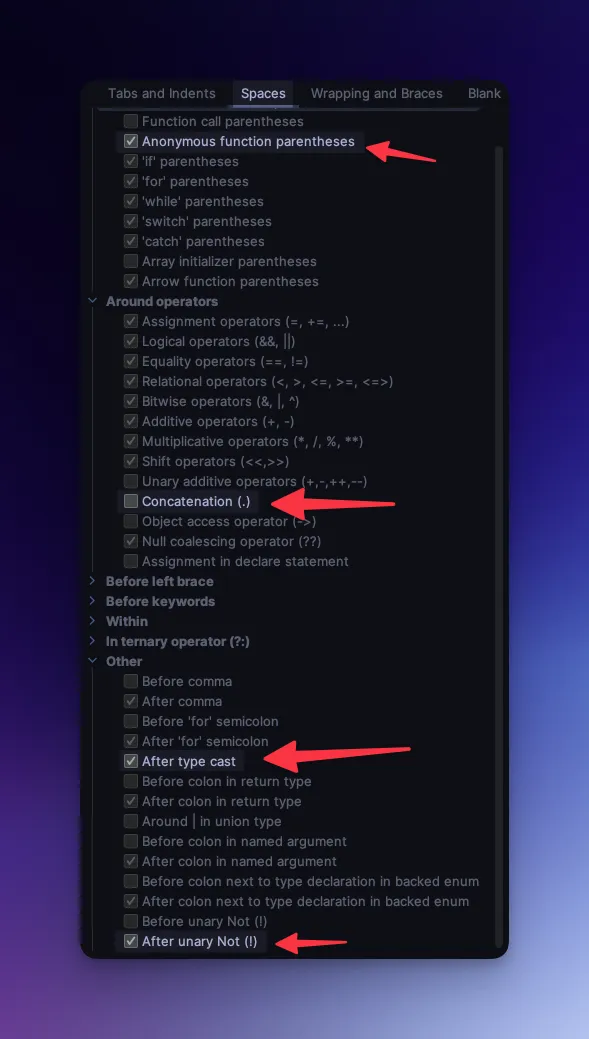
Spaces
Disable spaces around concatenation in Spaces -> Around operators and uncheck Concatenation (.).
Also enable After type cast, After unary Not (!) & Arrow function parentheses.

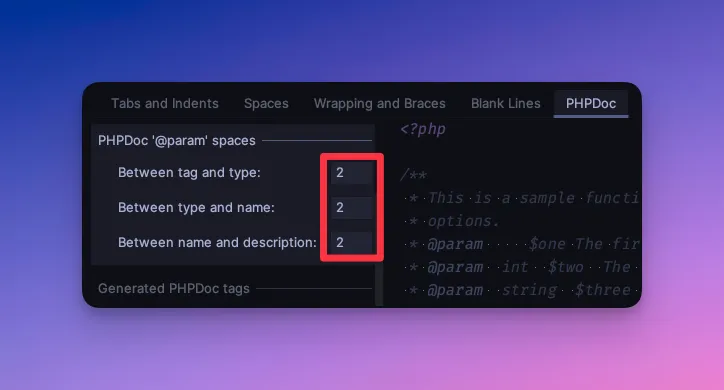
PHPDoc
Change the PHPDoc @param spaces settings to 2.

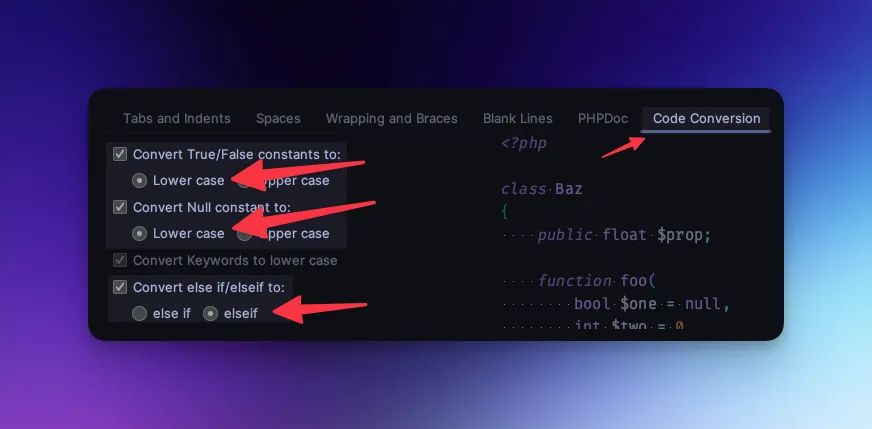
Code Conversion
Now go to the Code Conversion tab and select Lower case for both True/False and Null constants.
Additionally, enable Convert else if/elseif to and select elseif.

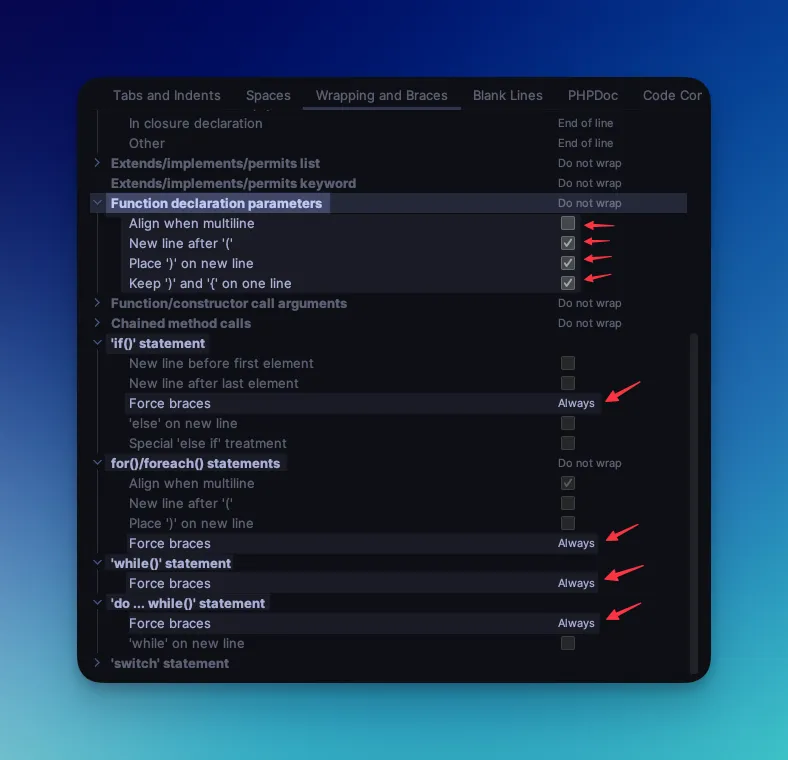
Wrapping and Braces
Go to Wrapping and Braces.
Under Function declaration parameters check New line after '(', Place ')' on new line, Keep ')' and '{' on one line and uncheck Align when multiline.
Set Force Braces to Always for 'if()' statement, for()/foreach() statements, 'while' statement & 'do ... while' statement.

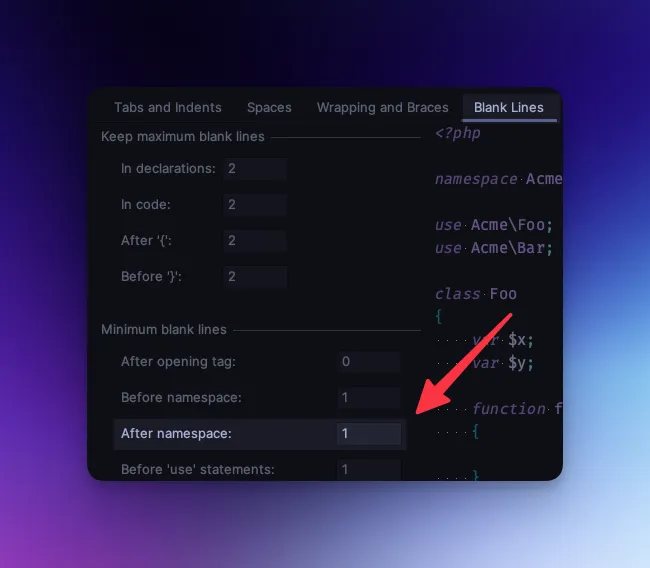
Blank lines
Go to Blank lines and set After namespace to 1.

🎨 Theme & Custom Code Color Theme
Font
For my IDE I chose the Fira Code Nerd Font which is a patched version of Fira Code with additional symbols used e.g. in my terminal.
It is set to size 15.0 with ligatures enabled, for extra fancy symbols.
For the terminal, I am also using Fira Code, but this time the mono variant and in size 13.0: Fira Code Nerd Font Mono.
Theme
As my theme, I am using Tokyo Night Dark.
But I only use this as the overall editor theme, which can be found under Appearance & Behavior -> Appearance.
Color Scheme

For the color scheme, I decided to start with the Tokyo Night Color Scheme and then heavily modified it based on the original VSCode theme colors, to be more in line with the original theme.
Sadly though, I got to feel the inferior code color scheme options of PHPStorm in contrast to VSCode. Nonetheless, it now looks pretty good and similar.
While not perfect, I uploaded my current version here and may upload it to the Marketplace if I ever feel like dedicating more time to it. But for now I already invested way more hours into this than I initially wanted 😅
👉 Check it out here
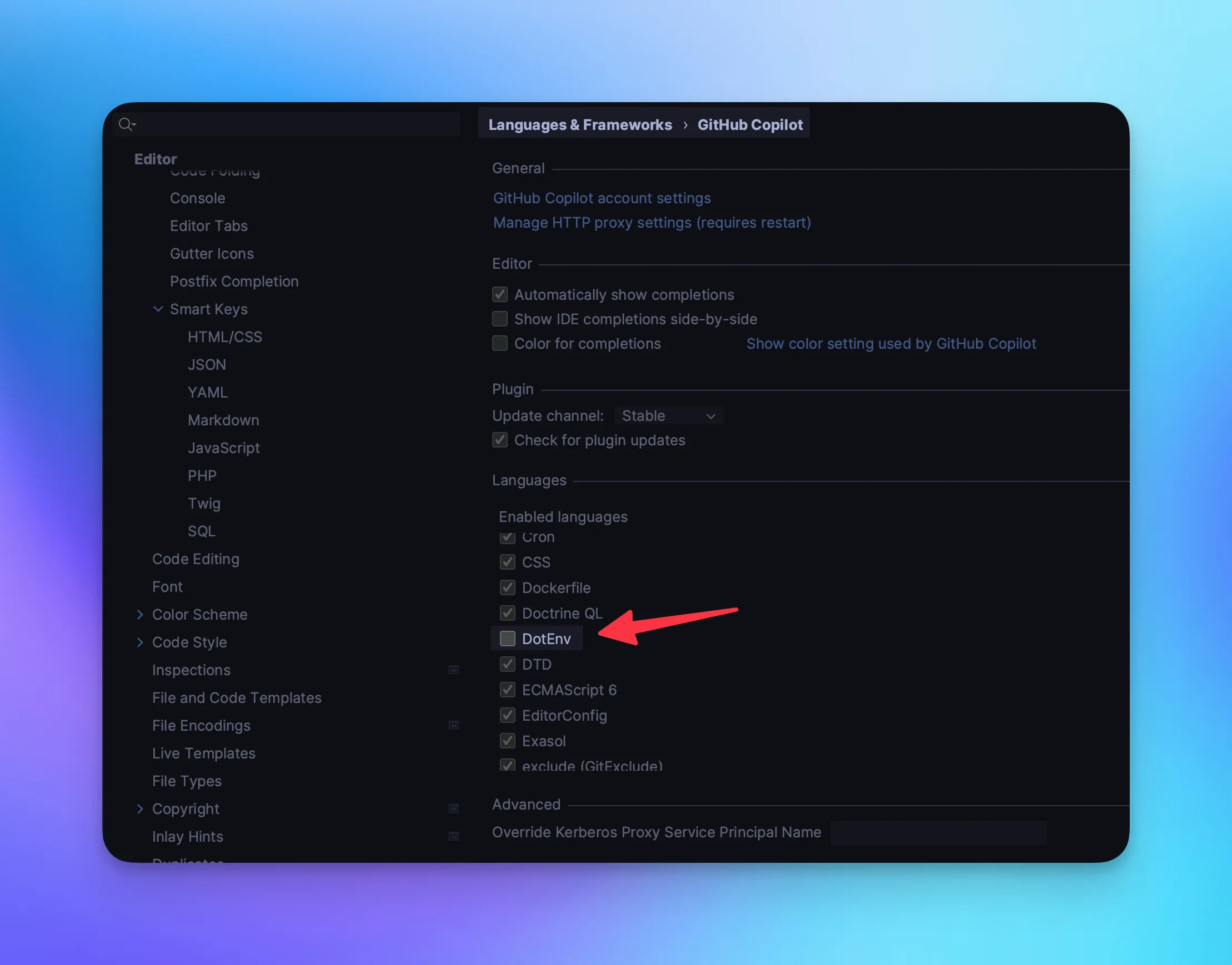
Anti-Copilot Snoop
As an additional treat, I recommend to disable GitHub Copilot for some files containing secrets, just to make sure such stuff is not transferred to GitHub.
Go to Languages & Frameworks -> GitHub Copilot and disable DotEnv in the Languages section.

Other Stuff
Don’t exclude vendor or node_modules folder
PHPStorm uses them for autocompletion and I once made the mistake to exclude them, which lead to missing auto-completions. So just don’t do this 😄
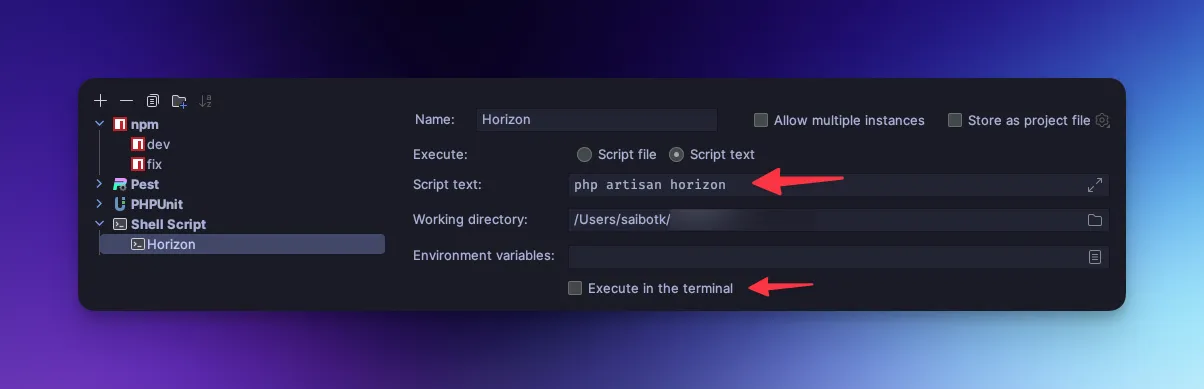
Add Run Actions for Horizon etc
For projects using Laravel Horizon, I can only recommend adding this as a shortcut run configuration.
Go to Run/Debug Configurations, press + and add a new Shell Script command.
Set Script text to php artisan horizon or any other artisan command that is long-running and uncheck the Execute in terminal checkbox.
Also make sure the Allow multiple instances checkbox is disabled.

And now enjoy a nice Horizon configuration, that is running in the background and can easily be restarted as you would also do with your pnpm dev etc. commands.
Final Thoughts
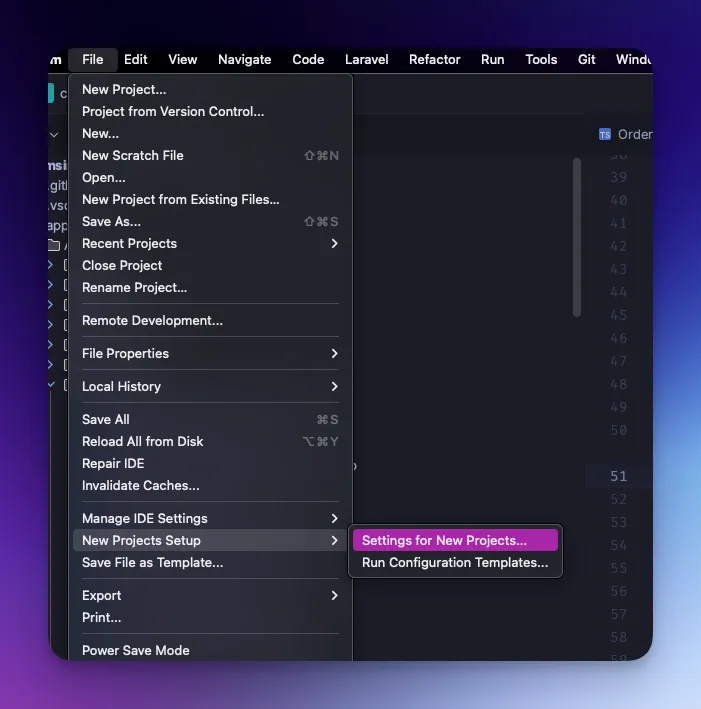
While this is a pain to configure for every project, there is a way to set those options for all new projects within PhpStorm:

And to improve upon that, we will explore creating a little CLI tool in a future blog post to automatically enable all of those configs in an existing project.
Thank you for reading,
saibotk
PS:
If you found this helpful or have some thoughts, don’t hesitate to message me @saibotk@flausch.social